
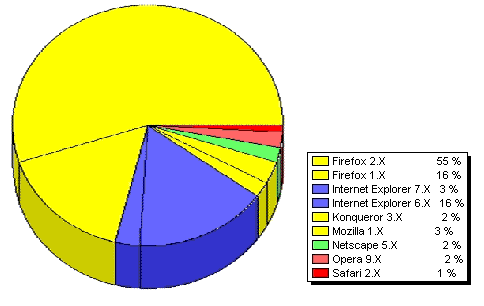
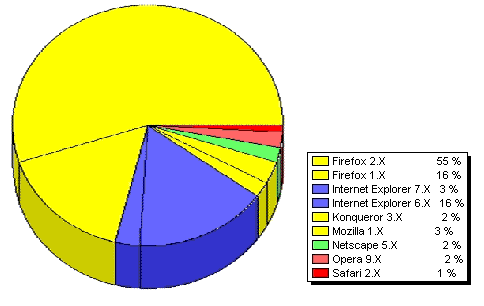
大概是因為性質的關係,Yuren's Info Area 上使用 Firefox 的人口明顯比起 IE 多。
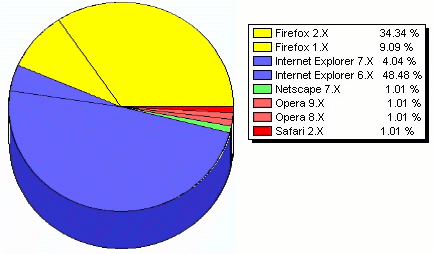
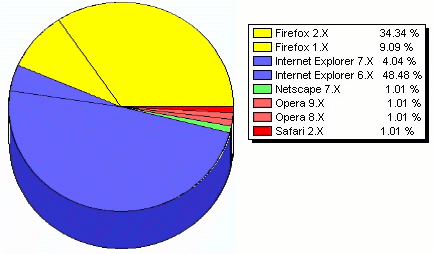
有趣的是 Yuren's 文舖瀏覽器的佔有率如下:

- IE: 52.52%
- Firefox/Netscape: 44.44%
- Opera 2.02%
- Safari: 1.01%


$ sudo asoundconf list在這邊我的音效卡名稱是 Audigy,接下來,將這張音效卡設定成預設採用的音效卡。
$ sudo asoundconf set-default-card Audigy這樣就好了,還算簡單 :-)